Разновидности UI
Table of Contents
Привет! Сегодня поговорим про пользовательские интерфейсы, а именно про их разновидности, положительные стороны и недостатки. Что-ж , приступим!

Окунёмся в историю
-
В период с 1950 по 1960 пользовательским интерфейсом компьютеров являлись физические устройства с помощью которых можно было вводить команды в компьютер (кнопки и переключатели, считыватели перфокарт) и устройства для вывода данных (принтеры, индикаторные панели).
-
В период с 1960 по 1980 основным пользовательским интерфейсом был CLI (Command Line Interface), позволяющий пользователю вводить команды с параметрами.
-
В 1970-х научно-исследовательский центр «Xerox PARC» положил начало новому поколению пользовательских интерфейсов, разработав первый графический интерфейс пользователя. Впоследствии он был использован и широко популяризован персональными компьютерами компаний «Apple» и «Microsoft». В 2020 году графический интерфейс всё так же широко используется при взаимодействии пользователя с персональным компьютером.
Физические устройства, как способ взаимодействия

Преимущества
Взаимодействие с ЭВМ непосредственно через физические устройства не требуют дополнительных слоёв абстракции.
Недостатки
Очевидно, что такой способ общения с компьютером не прост, особенно для рядового обывателя.
CLI

CLI или же Command Line Interface. В период с 1960 по 1980 был основным пользовательским интерфейсом. Представляет из себя набор команд с дополнительными флагами (параметрами).
Преимущества
-
Не требует обязательного наличия графического стека(вы без проблем можете запустить коммандную строку в linux без X.org или Wayland) . Хотя никто не запрещает использовать терминал в графическом окружении.
-
CLI уже намного проще , чем работа с физическими устройствами
-
Минималистичность. Интерфейс не перегружен и довольно прост.
Недостатки
-
CLI по прежнему довольно сложен для простого обывателя. Ни для кого не секрет, что консольными программами пользуются в основном представители IT индустрии.
-
Чтобы начать пользоваться, нужно изучить документацию
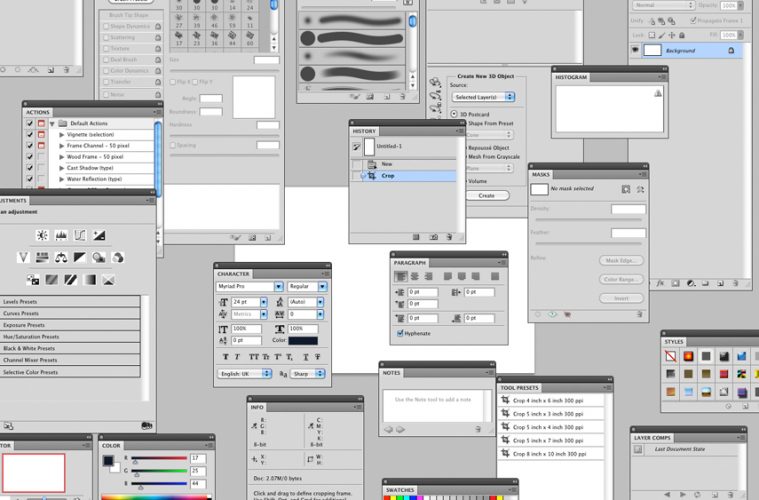
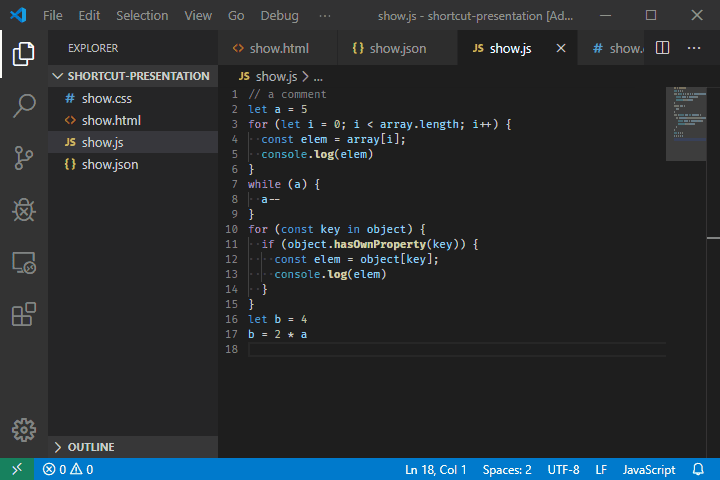
WIMP или GUI

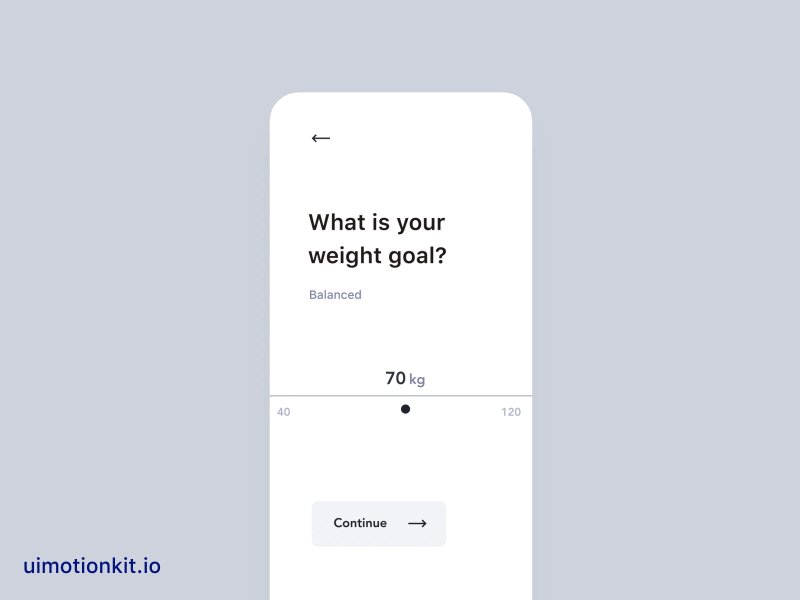
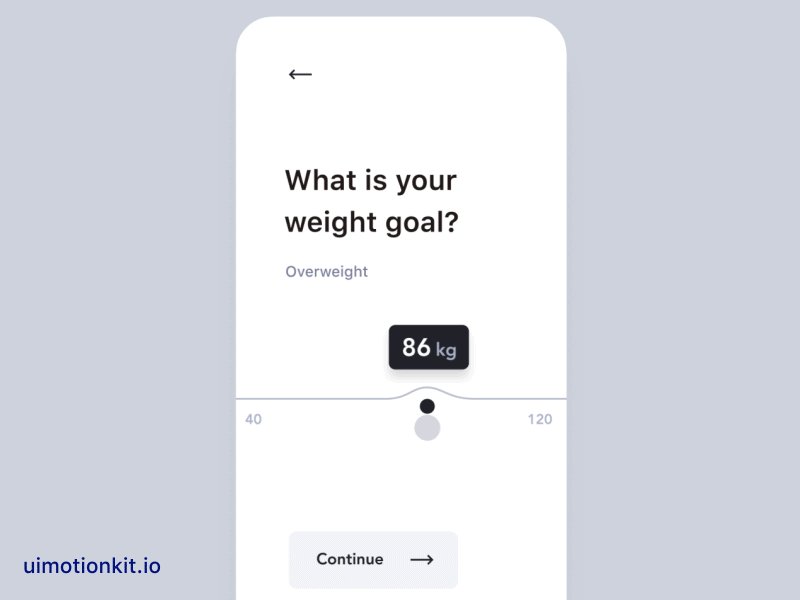
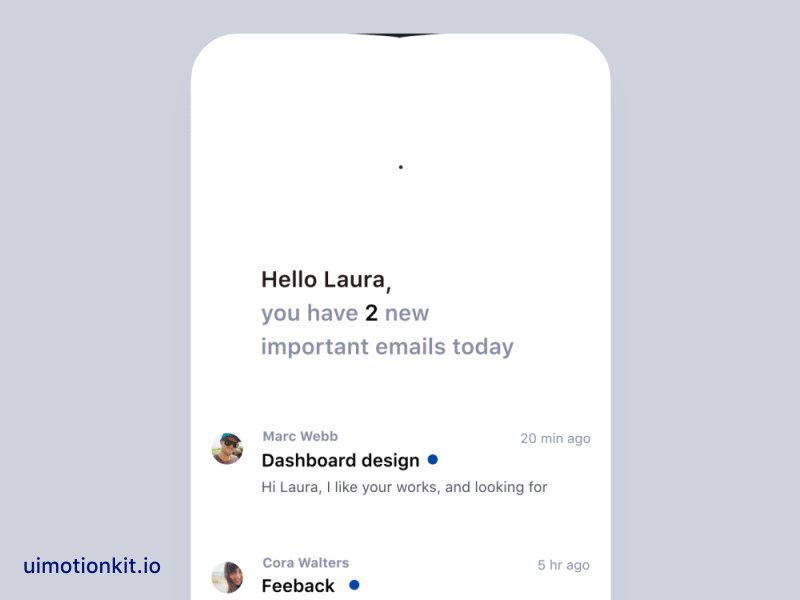
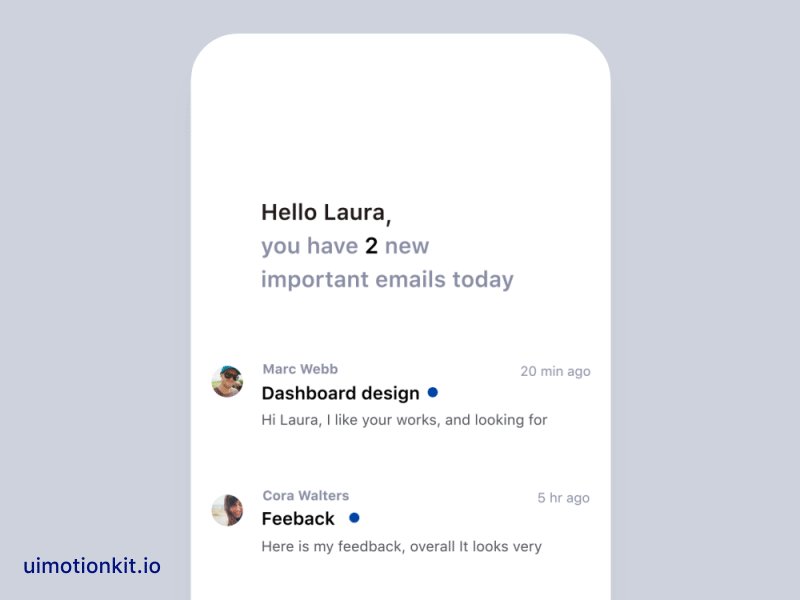
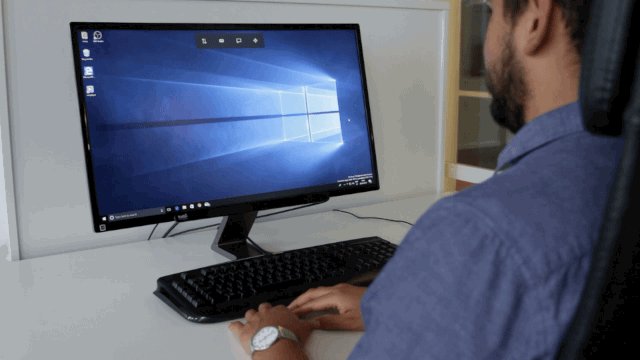
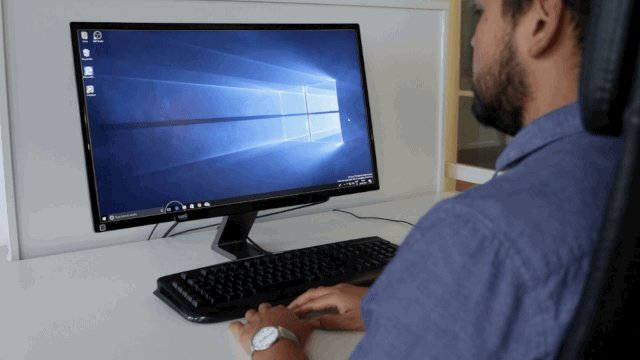
WIMP это аббревиатура от Windows, Icons, Menus, Pointer — окна, иконки, меню, указатель. WIMP-интерфейс — это графический пользовательский интерфейс, в котором пользователь передаёт компьютеру свои намерения взаимодействуя с окнами, иконками, меню и указателем.
Основные концепции WIMP
-
Метафоры. Этот метод использует концепцию того, что человек будет искать ассоциации с реальной жизнью при работе за компьютером. Это сильно упрощает обучение человека взаимодействию с интерфейсом. Однако необходимо отметить, что стоит грамотно относиться к метафорам. Например в качестве метафоры для действия “Сохранить” используется иконка дискеты, но уже довольно большая часть пользователей никогда не видела в живую дискету.
-
Отдача. Основывается на том, что при совершении какого либо действия, пользователь ожидает физического отклика. В основном такой метод использует анимации интерфейса.
-
Point and click. Т.к пользователь видит объекты на экране, то он может указать на них.
-
Единообразие. В различных программах используются одни и те же концепции, сходные иконки, расположение виджетов. Да, если ты будешь следовать канонам, то скорее всего твой интерфейс будет удобен и соответствовать стандартам индустрии , к тому же это значительно ускоряет разработку. Однако это ограничивает творческую свободу
-
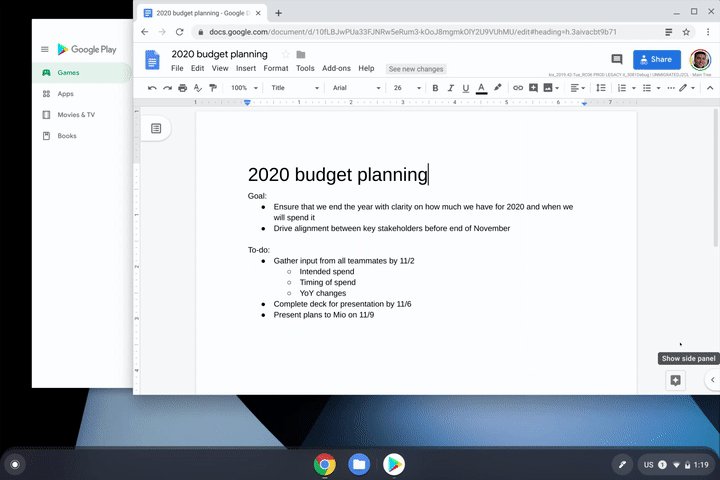
Очевидность действий. В отличии от CLI, в gui все возможные действия представлены на экране. Однако с ростом функционала растёт и площадь экранного пространства, что не всегда хорошо и приводит к перегруженности интерфейса.

Преимущества
-
Основываясь на ожидаемых и логичных возможностях(“физическое” взаимодействиe, метафоры) интерфейса, пользователь быстрее учиться.
-
Единообразие элементов интерфейса создаёт единый стандарт взаимодействия для большинства приложений с которыми может столкнуться пользователь, что позволяет переносить пользовательский опыт между различными приложениями.
Недостатки
-
Ограниченость экранного пространства
-
Вероятность появления перегруженных интерфейсов
-
Отсутствие возможности передать сложные намерения путём “естественного взаимодействия”.
Элементы взаимодействия
Давайте перечислим основные элементы, используемые в GUI.
-
Ярлыки. Это то,что вы привыкли видеть на рабочем столе. в основе лежит концепция point and click.

-
Hotkeys(горячие клавиши) - сочетания клавиш для выполнения какого либо действия. Значительно ускоряют взаимодействие с компьютером.

-
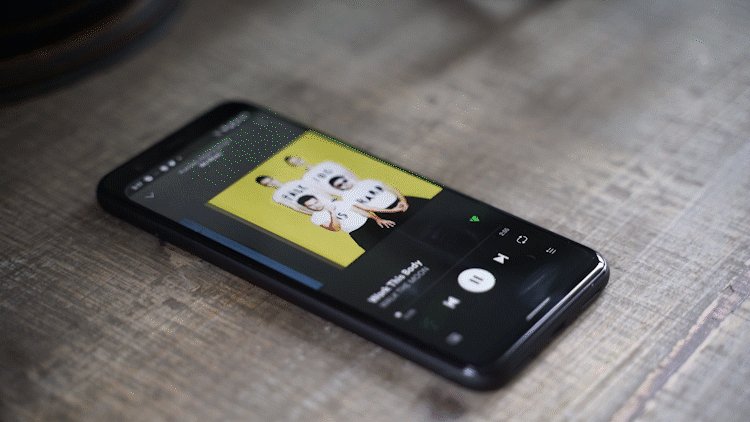
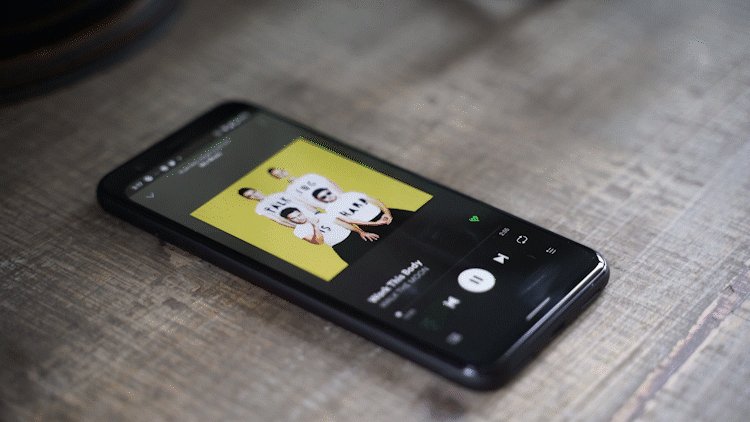
Жесты. Особую популярность снискали в мобильных интерфейсах, однако встречаются и на десктопе.

-
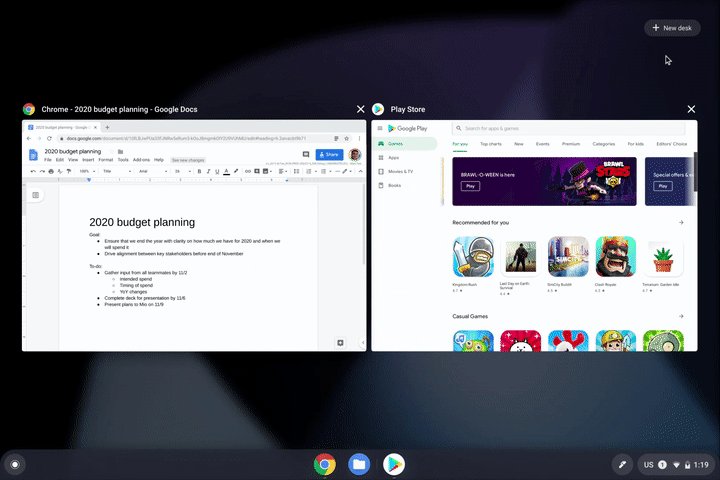
Виртуальные рабочие столы. Увеличивают рабочее пространство и позволяют разграничивать юзеркейсы. Изначально появились на MacOs, затем и в Windows 10. Лично мне больше всего нравиться реализация в тайлинговых оконных менеджерах(i3WM,Awesome).

Так за чем же будущее?
Сначала были физические устройства, но они благополучно умерли. CLI же жив до сих пор и в определённых кругах пользуется популярностью до сих пор. GUI сейчас самый популярный способ взаимодействия. Но и он рано или поздно тоже умрёт. А существуют альтернативы? Конечно!
-
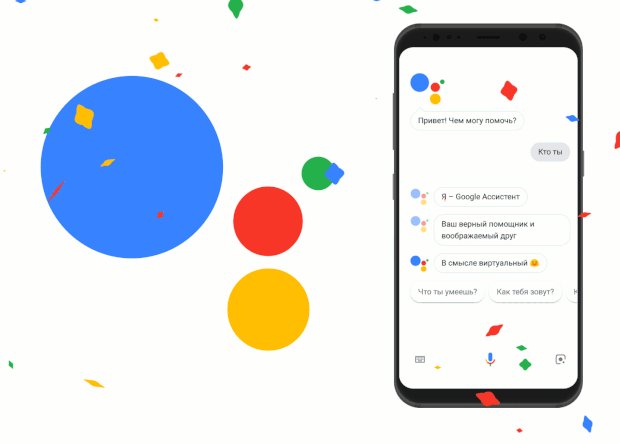
Голосовое взаимодействие. Думаю, что каждый знает о существовании голосовых ассистентов(Google Assistant, Alexa, Siri).

-
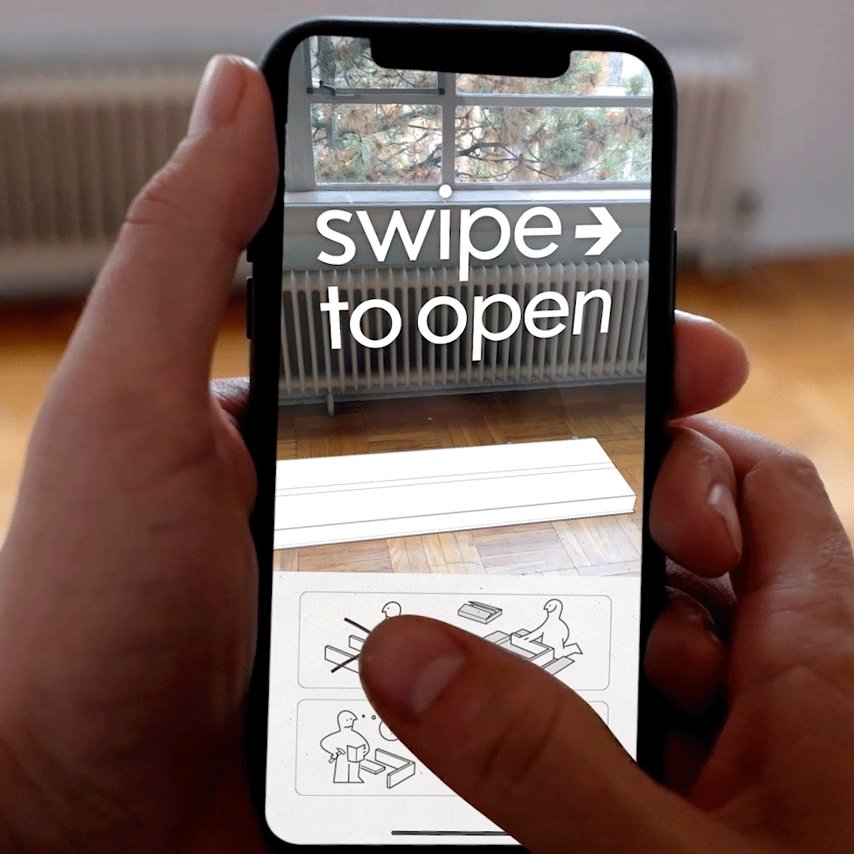
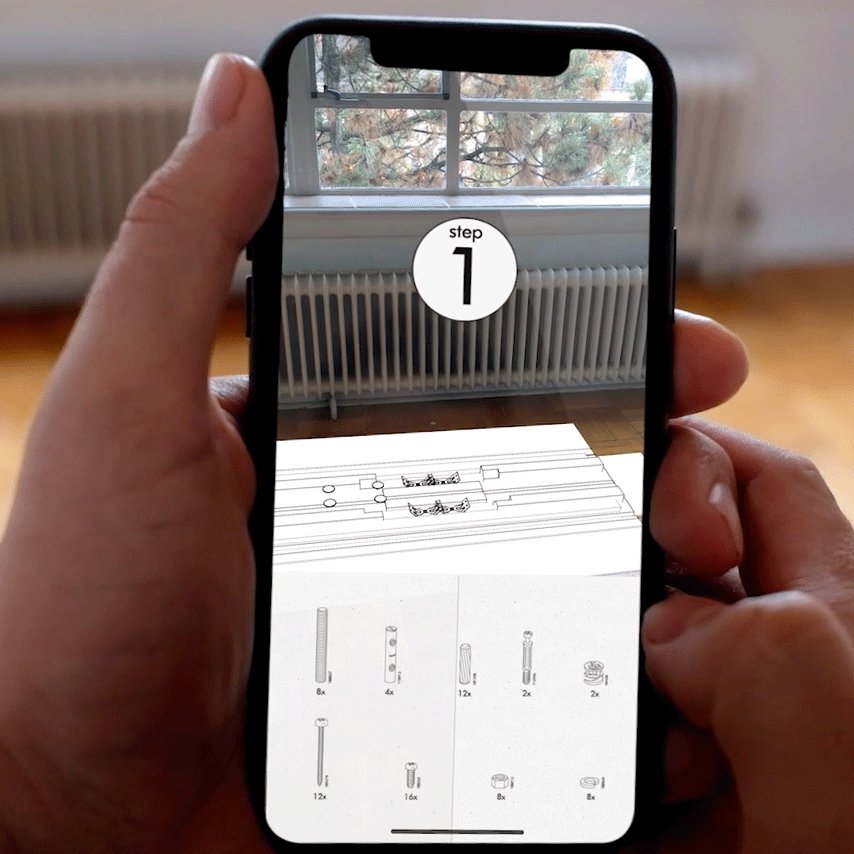
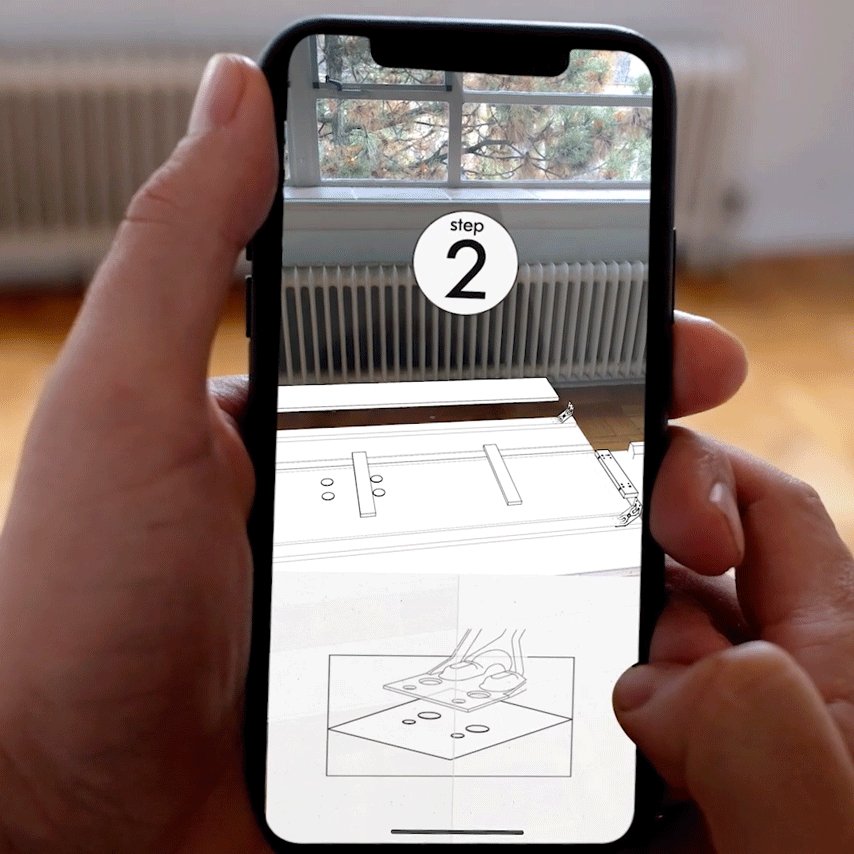
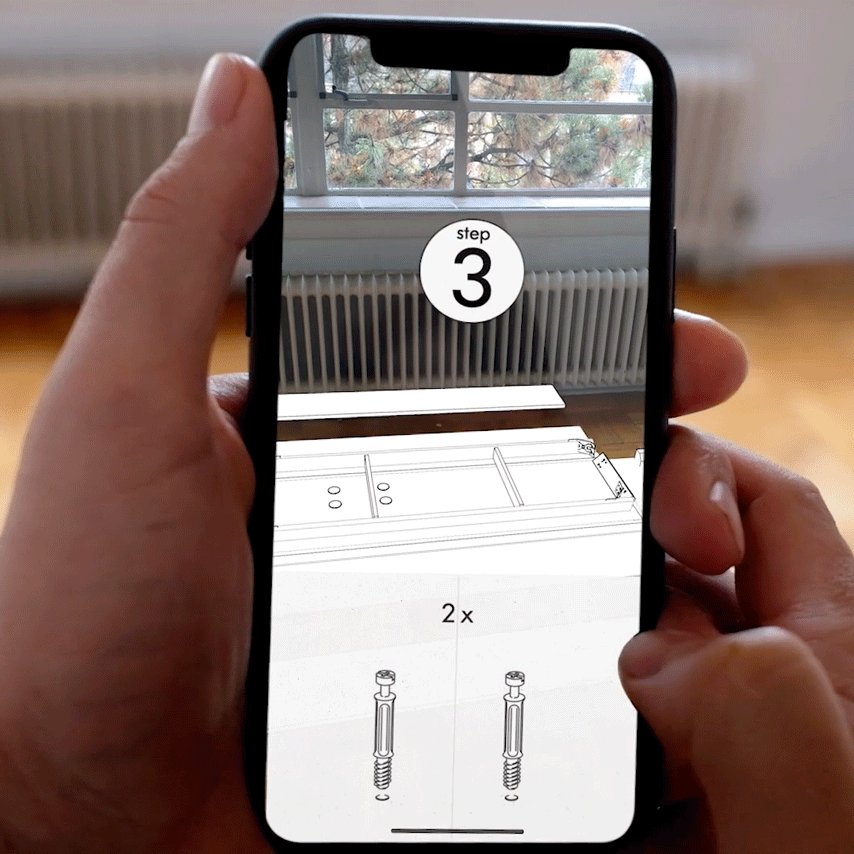
AR UI - взаимодействие с виртуальными элементами интерфейса в реальном окружении

-
VR UI. Сейчас активно развивается в игровой индустрии, но потихоньку переходит и в другие сферы нашей жизни. Хотите попробовать? Купите Oculus Rift, HTC Vive. Не хотите тратить денег? Склейте самостоятельно Cardboard из картона и скачайте приложение.

-
Жесты. В первые я ознакомился с этим интерфейсом благодаря Motion Sense в Google Pixel 4.

- Нейрокомпьютерный UI — передача команд компьютеру через мыслительные процессы.

-
Управление взглядом — замена компьютерной мыши.

-
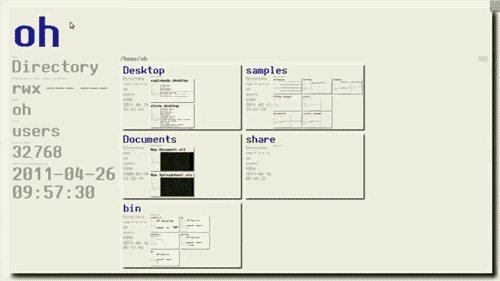
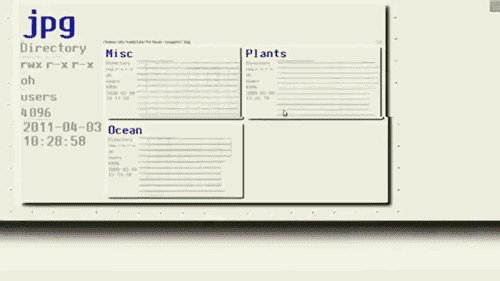
ZUI (Zoomable User Interface) - на мой взгляд самый необычный пользовательский интерфейс и самое главное - помогает людям с ограничеными возможностями.

А какой тип интерфейсов вам по душе? Пишите в комментариях!